Изучение тенденций в визуальном дизайне становится ясно: цвет занял центральное место. Визуальная сила и выразительность цветовых диапазонов соблазнили пользователей и даже самих дизайнеров, которые используют цвет как центральный элемент дизайна, выделяя его над другими элементами контента, даже над изображениями, которые изначально обладают более глубокой информативностью.
Традиционный белый фон, ставшим трендом в последние лет 10, заменяется большими массами цветов, а палитры не ограничиваются одним доминирующим тоном. Выделяются сильные контрасты ярких цветов стремящиеся визуальному выделению, подчеркиванию.
Это результат поступательного смешения различных стилей современного графического дизайна в повторяющемся цикле. Как и вся мода, радикально меняется, функциональность и минимализм в сторону более трансгрессивных и исследовательских визуальных проявлений.
Яркие цвета с нейтральной модуляцией
После периода, когда преобладали пастельные тона, мы становимся свидетелями появления поразительно рискованных цветовых сочетаний, которые оказывают на пользователя впечатление, а не гармонии. Речь идет о диапазонах ярких цветов разных несмежных тонов.

Как правило, сочетания ярких цветов смягчаются приглушенными или нейтральными цветами, которые помогают сосредоточить внимание.
Для этой тенденции характерно использование больших цветовых заливок, очень часто можно встретить отдельные ноты светящихся цветов, привлекающие внимание.


Комбинирование цвета и большие однотонные области
Комбинирование цвета (Цветовая блокировка, Color Blocking — англ.) было обычной практикой в дизайне одежды с 1960-х годов, и ее можно проследить в работах голландского художника Пита Мондриана. Он исследовал сочетания ярких цветов. На самом деле, цвет не обязательно должен находиться на противоположной стороне цветового круга, идея состоит в том, чтобы найти интересные сочетания, сильный контраст между сплошными цветовыми областями.
В дизайне скоро мы увидим смелые цветовые решения фона, а также абстрактные формы, взаимодействие оттенков и форм. Эта несовершенная геометрия, сочетающая насыщенные и приглушенные цвета, напоминающий стиль «The Cut-Outs» (аппликациям) Маттисса.


Больше цветов в палитре
Создание новой цветовой палитры помогает достичь визуального языка, который последовательно представляет бренд или продукт в любых средствах массовой информации.
Традиционно цветовые палитры были намного меньше и состояли из одного или двух основных цветов. В настоящее время публикация тщательно продуманных систем дизайна (например, редизайн DropBox в 2017 году) способствовала тенденции важности цвета и продвинула палитру цвета еще дальше, чем это было раньше (основной цвет бренда с выделенным цветом и несколькими нейтральными оттенками).

Ребрендинг Twitch с новой расширенной палитрой
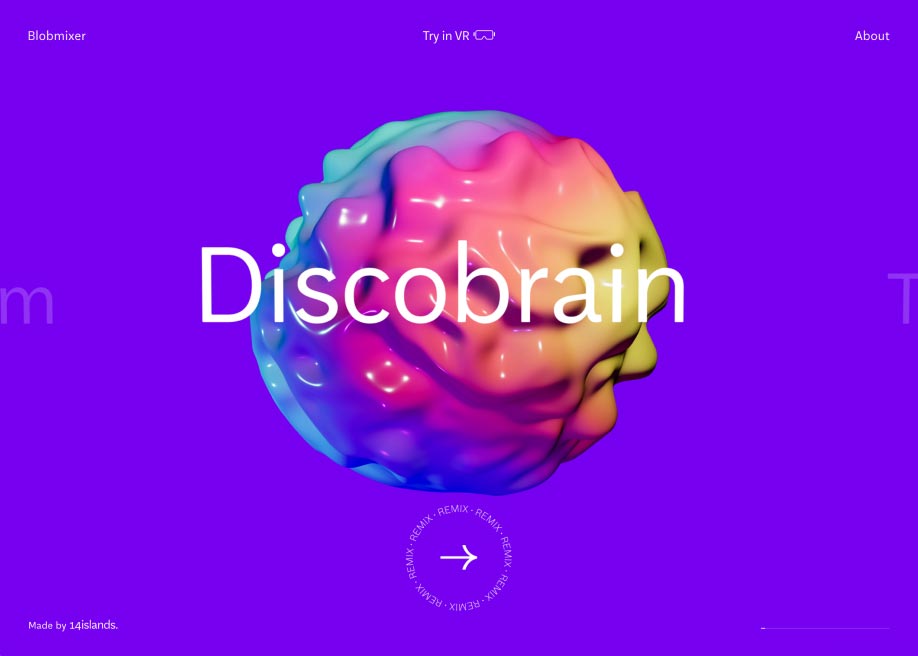
Twitch обновили логотип, создали пользовательский шрифт и расширили цветовую палитру, включив в нее множество ярких оттенков, а также усилили яркость его характерного фиолетового цвета. Цвета палитры, в которых преобладает кислотно-фиолетовый, смешиваются друг с другом, создавая двухцветные градиенты, имитирующие 3D-экструзию графических элементов.



Разноцветные Фоны
В следующих примерах показана хроматическая последовательность на заднем плане, которая продвигается вместе со свитком по мере представления содержимого. Цветовая палитра раскрывается по мере того, как мы продвигаемся по длинной прокрутке, и почти все случаи содержат одностраничный макет с изменяющимся цветным фоном. Цвета группируются вместе, обеспечивая сильный контраст между фоном и содержимым.
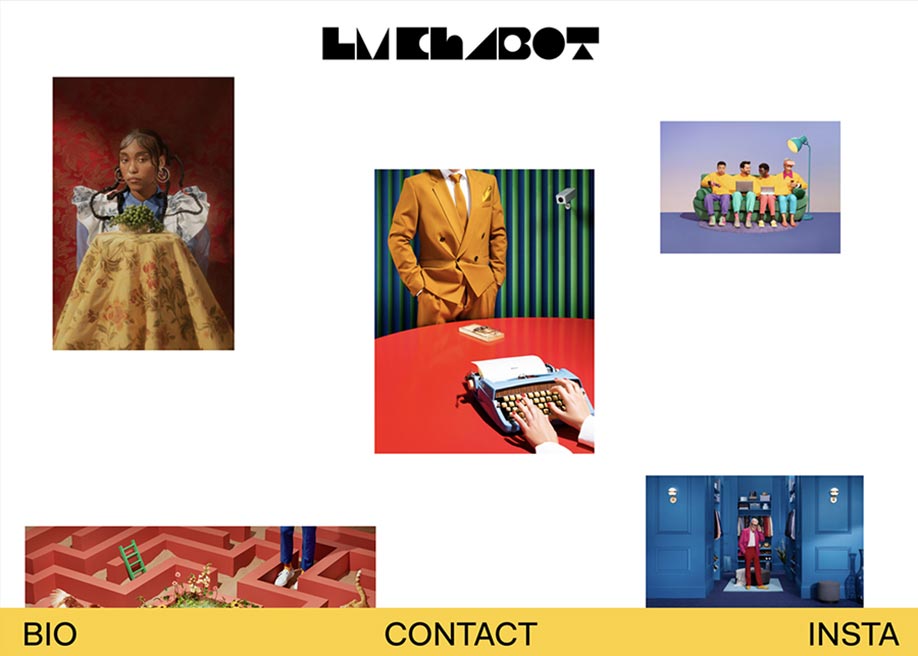
Цветовая Блокировка и Разноцветные Фоны
Портфолио дизайнеров
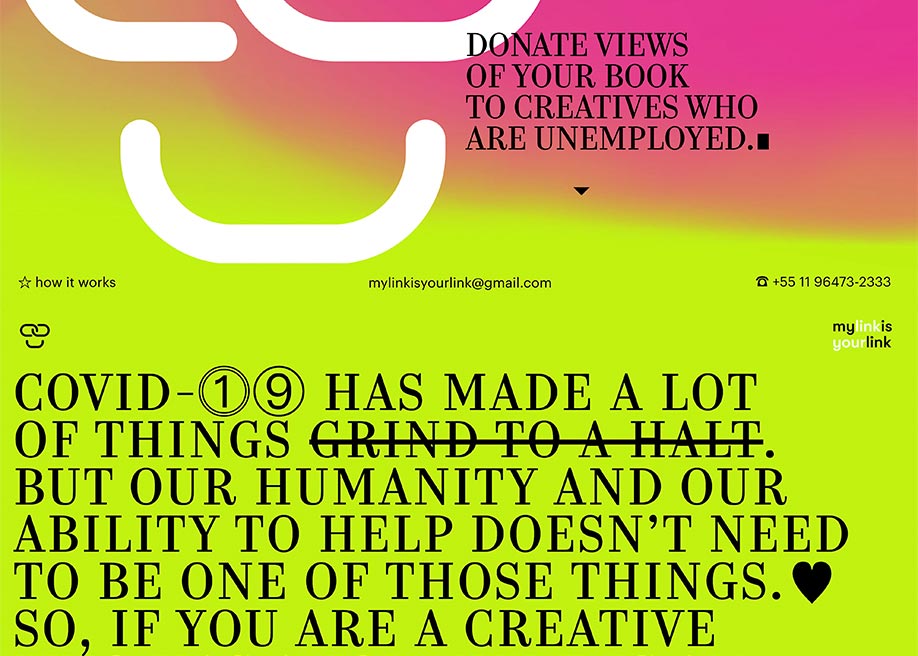
Контраст и типографика
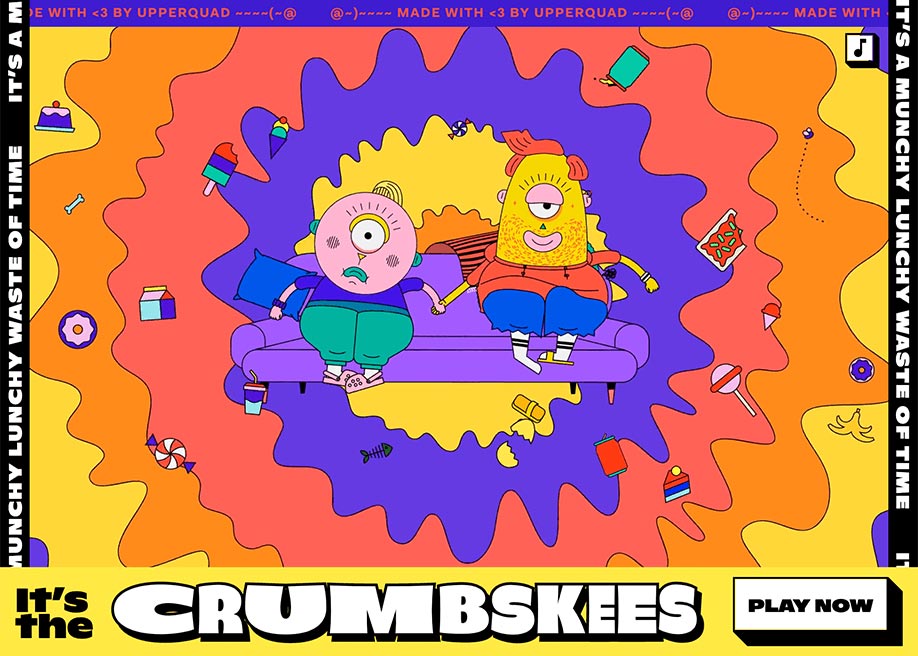
Цвет находит свой идеальный контрапункт в типографии, используемой в качестве графического элемента, почти полностью независимо от коммуникативной ценности текста. Фоны и тексты воспроизводятся с чередованием высококонтрастных или дополнительных цветов, которые в конечном итоге переключаются в изящные анимационные последовательности.

Оптимистичные Пары
Популярность мягких пастельных тонов, во главе которых стоит знаменитый Тысячелетний розовый, начинает снижаться. Мы начали с серии мягких пастельных тонов, в которых преобладают розовые тона, и могли бы закончить яркой цветовой гаммой, как мы уже видим во многих модных тенденциях.
По словам экспертов Института цвета Pantone, новый тренд характеризуется обширной цветовой палитрой с сильными разноцветными сочетаниями.
Сочетая наше стремление к стабильности, креативности и более спонтанным подходам к дизайну, новая цветовая палитра наполняет наследие и традиции красочным молодежным обновлением, которое создает сильные разноцветные комбинации, а также заряжающие энергией и оптимистичные пары.
Леатрис Айзман, исполнительный директор Института цвета Pantone.
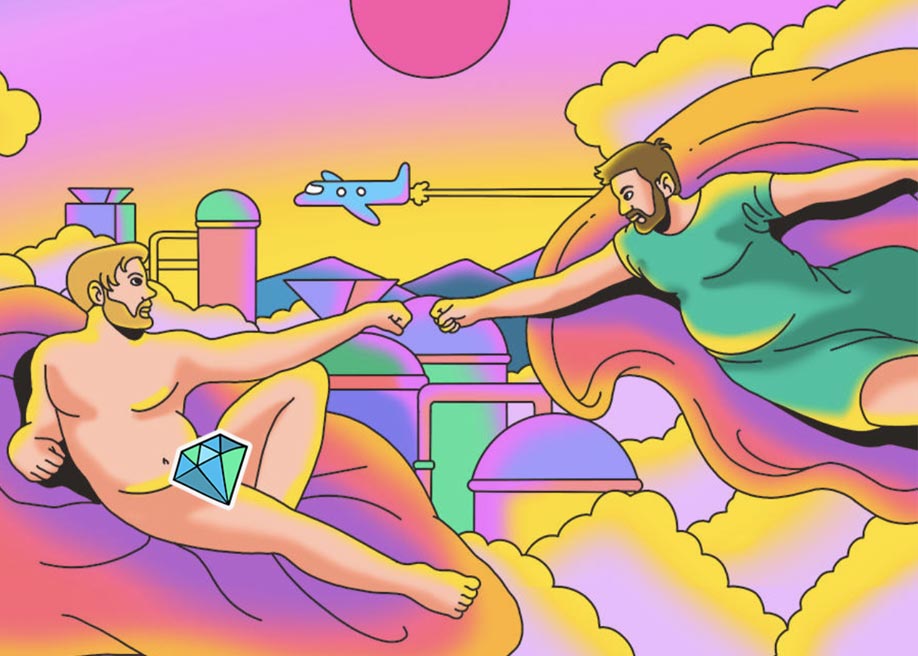
В жестокости веб-дизайна за последние несколько лет мы видели чрезмерно насыщенные цвета в непочтительных и неудобных сочетаниях, которые, по-видимому, полностью противоречат идее визуального комфорта. Насыщенные цвета конкурируют за внимание, что приводит к запутыванию пользовательского интерфейса с точки зрения воспринимаемой иерархии контента и точек интереса, а также к компромиссу в доступности и открытости.
Несмотря на эти факторы, его можно отметить как уникальный и интересный эстетический опыт, если понимать его в гораздо более творческом контексте.


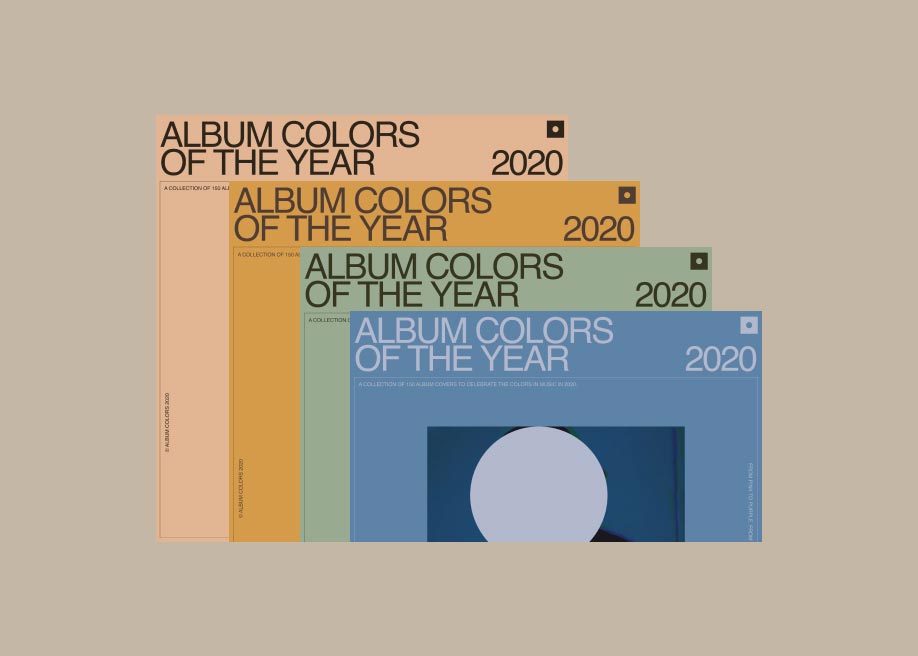
Коллекция Цветовых решений














P.S. От редакции ФликАрт, хотим задать вопрос. А часто ли пользователи видят подобные сайты в выдачи поисковой машины Google или Яндекс?
Хотите знать почему нет? Следите за нашими публикациями
Источник: www.awwwards.com

Спасибо, ваш сайт очень полезный!